mirror of
https://gitea.catppuccin.com/catppuccin/gitea
synced 2025-02-01 13:01:36 +00:00
🍵 Soothing pastel theme for Gitea
| .github/workflows | ||
| assets | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .release-please-manifest.json | ||
| build.ts | ||
| CHANGELOG.md | ||
| deno.json | ||
| deno.lock | ||
| LICENSE | ||
| README.md | ||
| release-please-config.json | ||
| version.txt | ||

 Catppuccin for Gitea
Catppuccin for Gitea

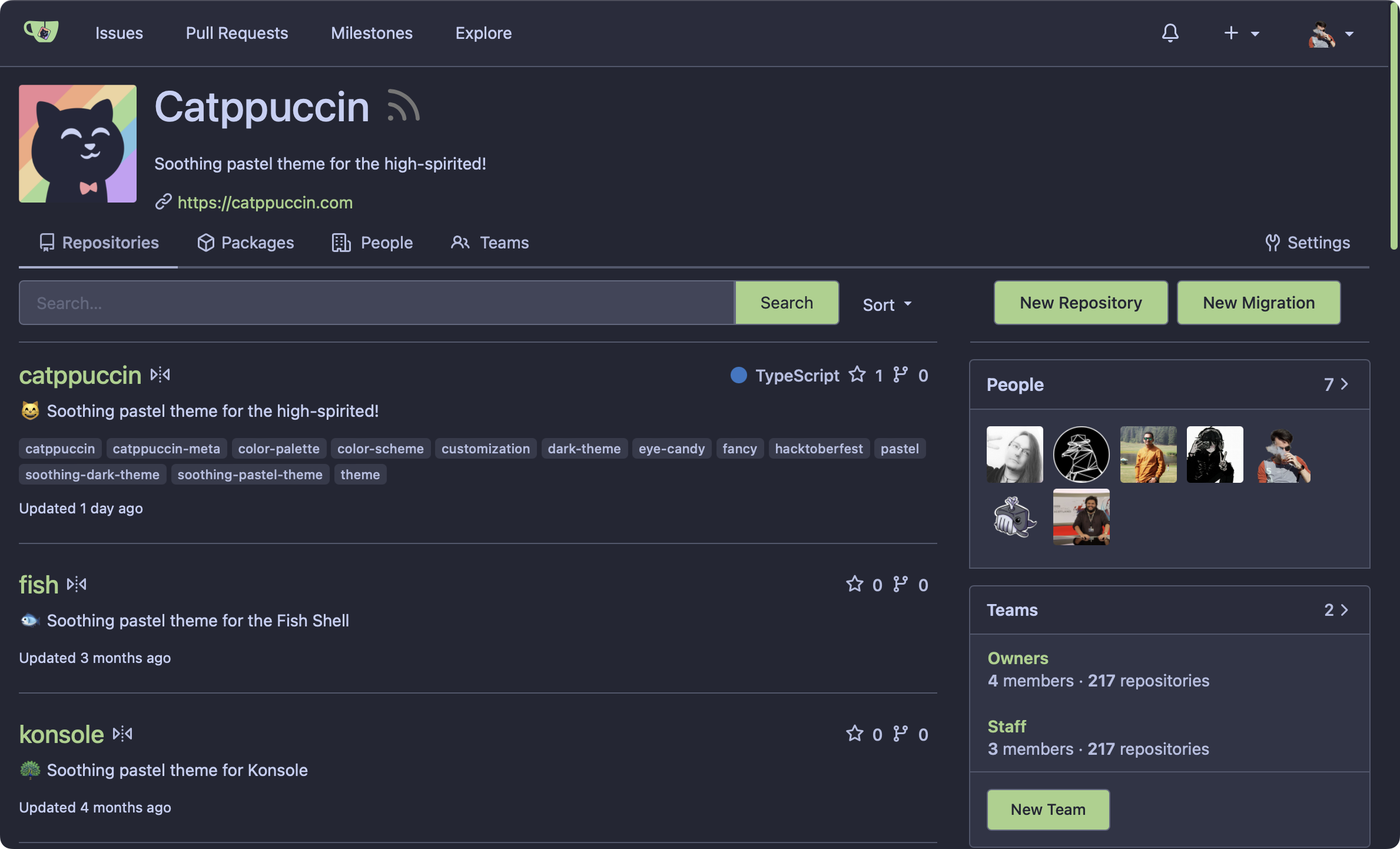
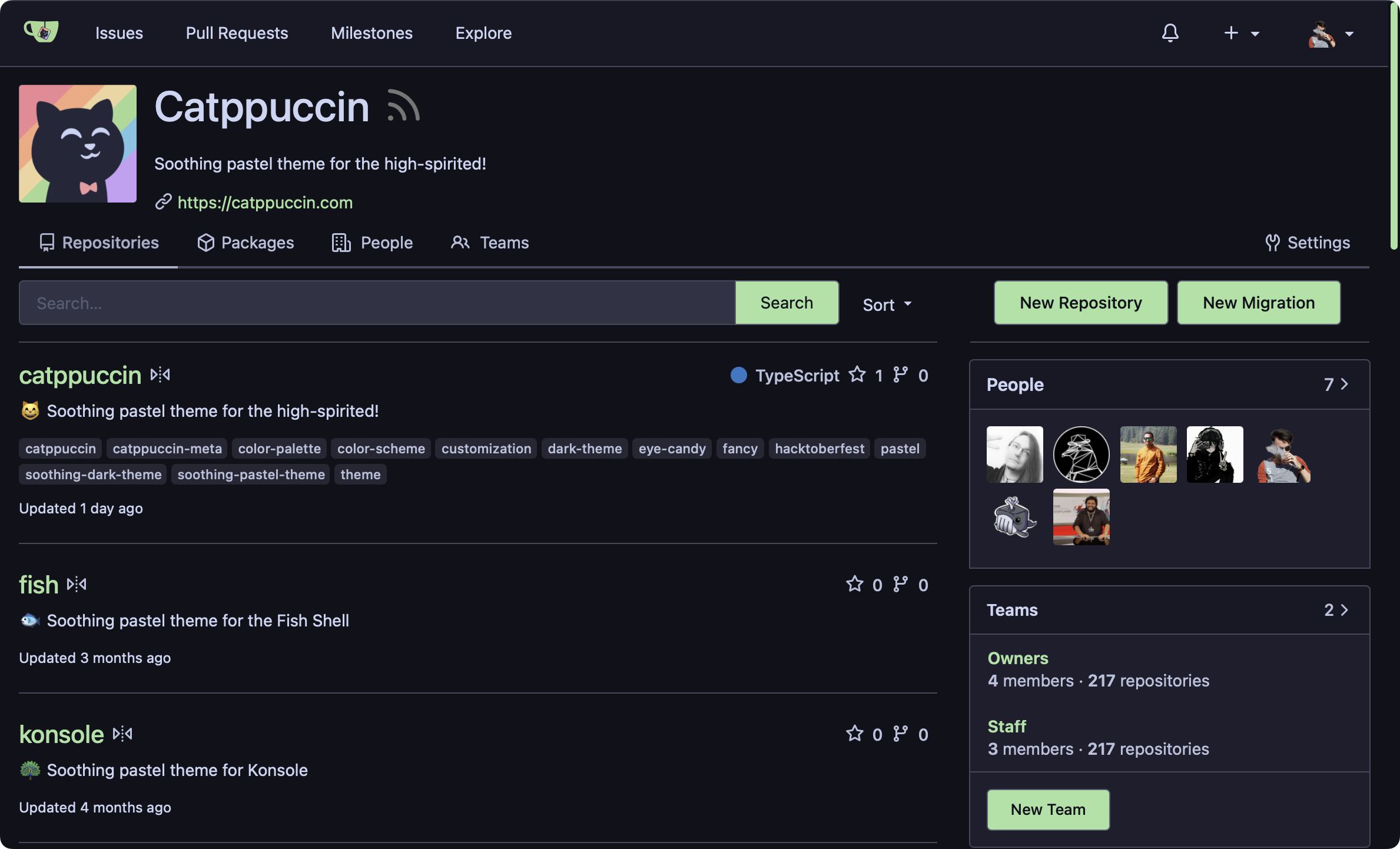
Previews
Usage
Important
Gitea 1.20 or newer is required for this theme.
- Download the latest GitHub release.
- Place the CSS files inside Gitea's configuration directory:
- Gitea 1.21.0 or newer:
$GITEA_CUSTOM/public/assets/css - Otherwise:
$GITEA_CUSTOM/public/css
- Gitea 1.21.0 or newer:
- Add the themes to your
app.inias shown in the "Example Configurations" section. For further information on customizing Gitea, see the Gitea documentation. - Restart your Gitea instance.
- Select the theme in Gitea > Account > Settings > Appearance.
Example Configurations
Flavor-Accent
[ui]
THEMES = catppuccin-latte-rosewater,catppuccin-latte-flamingo,catppuccin-latte-pink,catppuccin-latte-mauve,catppuccin-latte-red,catppuccin-latte-maroon,catppuccin-latte-peach,catppuccin-latte-yellow,catppuccin-latte-green,catppuccin-latte-teal,catppuccin-latte-sky,catppuccin-latte-sapphire,catppuccin-latte-blue,catppuccin-latte-lavender,catppuccin-frappe-rosewater,catppuccin-frappe-flamingo,catppuccin-frappe-pink,catppuccin-frappe-mauve,catppuccin-frappe-red,catppuccin-frappe-maroon,catppuccin-frappe-peach,catppuccin-frappe-yellow,catppuccin-frappe-green,catppuccin-frappe-teal,catppuccin-frappe-sky,catppuccin-frappe-sapphire,catppuccin-frappe-blue,catppuccin-frappe-lavender,catppuccin-macchiato-rosewater,catppuccin-macchiato-flamingo,catppuccin-macchiato-pink,catppuccin-macchiato-mauve,catppuccin-macchiato-red,catppuccin-macchiato-maroon,catppuccin-macchiato-peach,catppuccin-macchiato-yellow,catppuccin-macchiato-green,catppuccin-macchiato-teal,catppuccin-macchiato-sky,catppuccin-macchiato-sapphire,catppuccin-macchiato-blue,catppuccin-macchiato-lavender,catppuccin-mocha-rosewater,catppuccin-mocha-flamingo,catppuccin-mocha-pink,catppuccin-mocha-mauve,catppuccin-mocha-red,catppuccin-mocha-maroon,catppuccin-mocha-peach,catppuccin-mocha-yellow,catppuccin-mocha-green,catppuccin-mocha-teal,catppuccin-mocha-sky,catppuccin-mocha-sapphire,catppuccin-mocha-blue,catppuccin-mocha-lavender
Auto
This ensures that the theme automatically switches between light (latte) and dark (mocha) mode.
[ui]
THEMES = catppuccin-rosewater-auto,catppuccin-flamingo-auto,catppuccin-pink-auto,catppuccin-mauve-auto,catppuccin-red-auto,catppuccin-maroon-auto,catppuccin-peach-auto,catppuccin-yellow-auto,catppuccin-green-auto,catppuccin-teal-auto,catppuccin-sky-auto,catppuccin-sapphire-auto,catppuccin-blue-auto,catppuccin-lavender-auto
💝 Thanks to
Copyright © 2021-present Catppuccin Org